- Joined
- Jul 9, 2008
- Messages
- 2,555
Launching Unity3D for the first time is too confusing for most people. This thread's purpose is to explain the interface for you, and how stuff work.
Before launching Unity
Before we get into Unity, I want to point out some things.
Synonyms:
Game - Project
Projects are your game.
Definitions:
Scene:
Think of it as a level. Objects are saved on scenes. Since many of you have played the TFT Orc campaign, think of this like that. Projects are a compilation of scenes, as that campaign is a compilation of maps.
Launching Unity
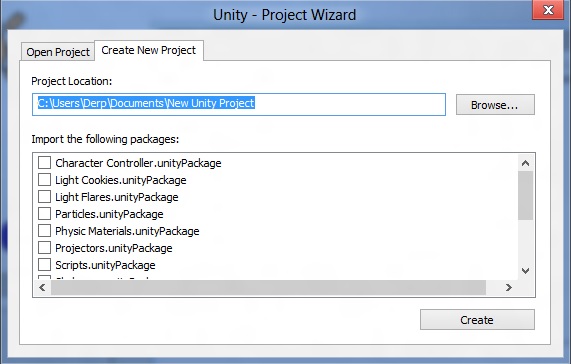
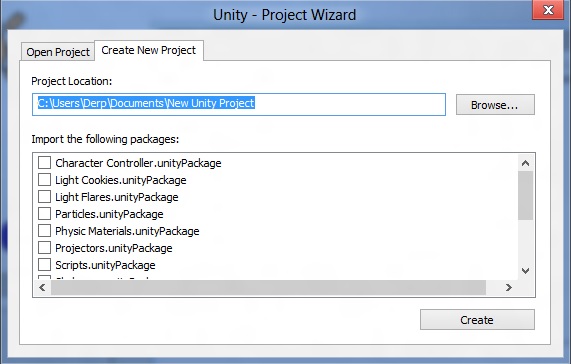
When launching Unity for the first time, it should ask you for a project. Simply click on "Create new Project", and then select a directory where your game's assets will be put in. My advice is to put it in your Documents folder.
Skip everything there, and directly click the "Create" button.

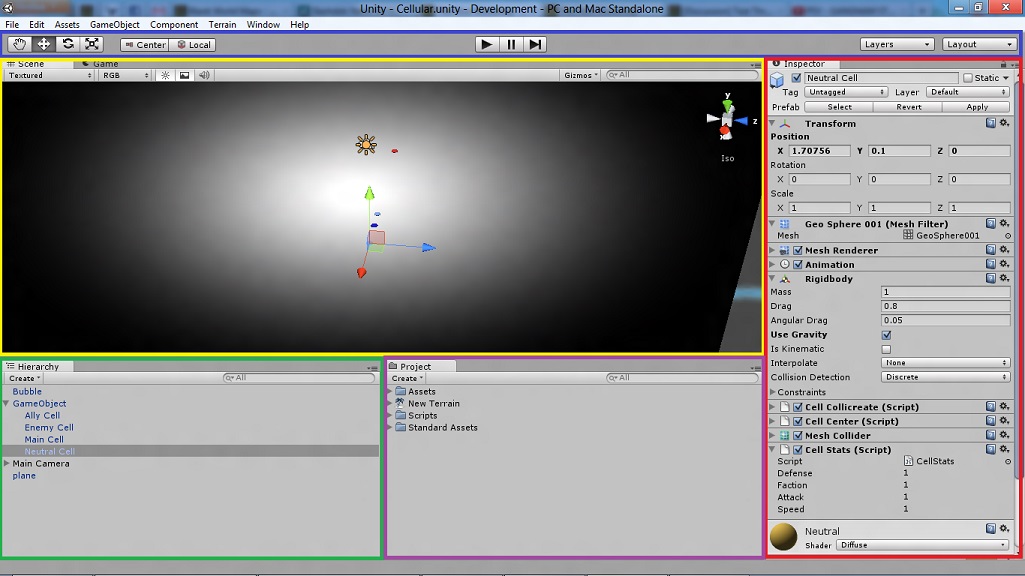
Getting to know the interface

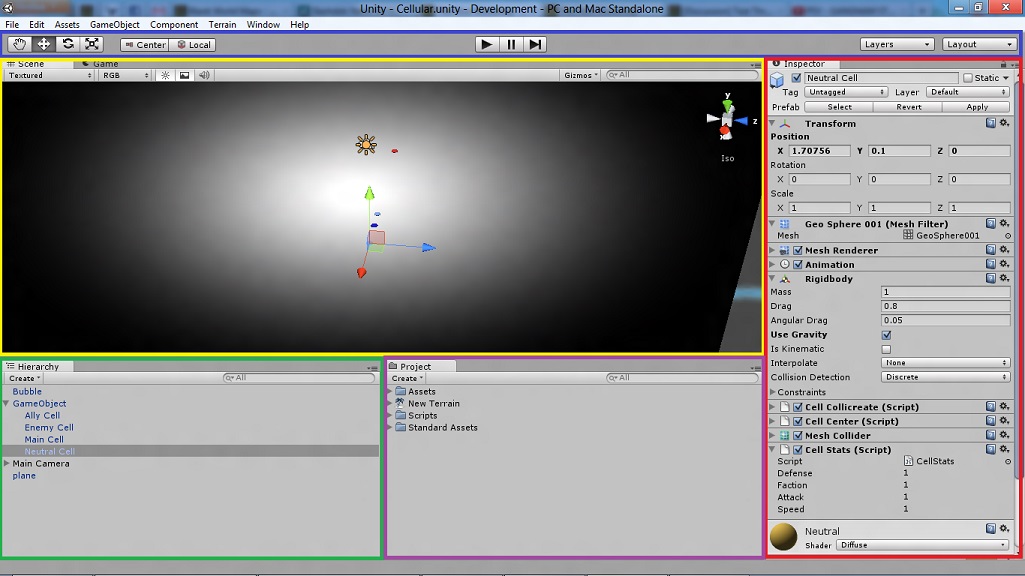
Unity's interface is simple.
The BLUE part is your Toolbar.
The GREEN part is your Hierarchy.
The PURPLE part is your Assets.
This thread is under construction. If you want some explanation on something from the above, I will be happy to include it.
Before launching Unity
Before we get into Unity, I want to point out some things.
Synonyms:
Game - Project
Projects are your game.
Definitions:
Scene:
Think of it as a level. Objects are saved on scenes. Since many of you have played the TFT Orc campaign, think of this like that. Projects are a compilation of scenes, as that campaign is a compilation of maps.
Launching Unity
When launching Unity for the first time, it should ask you for a project. Simply click on "Create new Project", and then select a directory where your game's assets will be put in. My advice is to put it in your Documents folder.
Skip everything there, and directly click the "Create" button.

Getting to know the interface

Unity's interface is simple.
The BLUE part is your Toolbar.
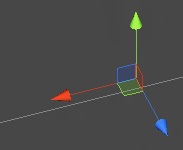
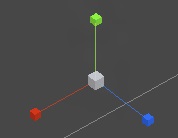
It has your basic tools there, such as Grab, Move, Rotate and Scale, in this order.
Past that, the next two buttons are the Transform Gizmo Toggles. You will learn to use them later on.
Next set of buttons are the Play/Pause/Step buttons. You should only use the first two for now.
The Play button launches your game inside unity, allowing you to test scripts and such, while the Pause button pauses the game simulation so that you can modify certain variables.
Next two are the Layer and Layout dropdown menus. The first one is for advanced users, and the second one controls how your Unity layout will look like.
The YELLOW part is your Scene. Here, you may view and alter your scene's looks.Past that, the next two buttons are the Transform Gizmo Toggles. You will learn to use them later on.
Next set of buttons are the Play/Pause/Step buttons. You should only use the first two for now.
The Play button launches your game inside unity, allowing you to test scripts and such, while the Pause button pauses the game simulation so that you can modify certain variables.
Next two are the Layer and Layout dropdown menus. The first one is for advanced users, and the second one controls how your Unity layout will look like.
Navigating through your scene is easy.
- Hold the right mouse button to enter Flythrough mode. This turns your mouse and WASD keys (plus Q and E for up and down) into quick first-person view navigation.
- Select any GameObject and press the F key. This will center the Scene View and pivot point on the selection.
- Use the arrow keys to move around on the X/Z plane.
- Hold Alt and click-drag to orbit the camera around the current pivot point.
- Hold Alt and middle click-drag to drag the Scene View camera around.
- Hold Alt and right click-drag to zoom the Scene View. This is the same as scrolling with your mouse wheel.
You may also consider using the Hand tool to drag through the scene (Shortcut Q).
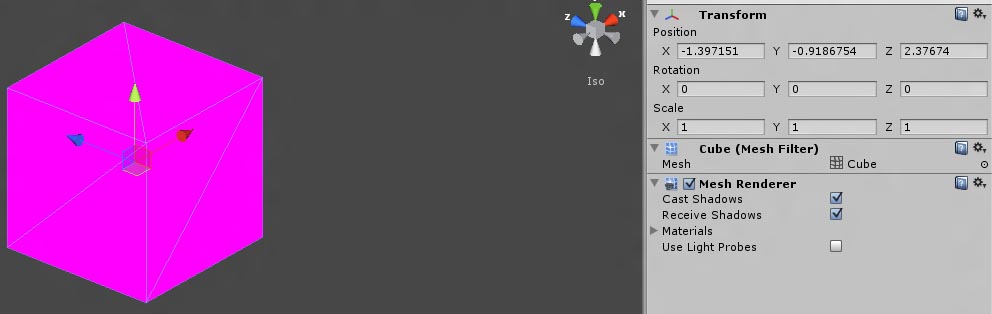
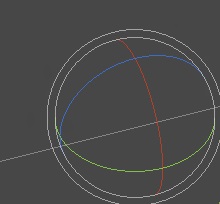
On the top right is the Gizmo tool.

You may use it to quickly move to a certain viewpoint.
You should ignore everything else for now.
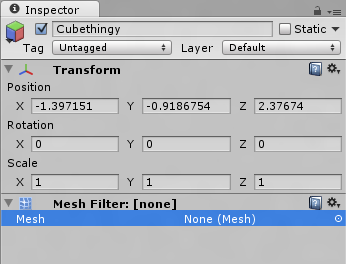
The RED part is your Inspector. Here you may edit your objects.On the top right is the Gizmo tool.

You may use it to quickly move to a certain viewpoint.
You should ignore everything else for now.
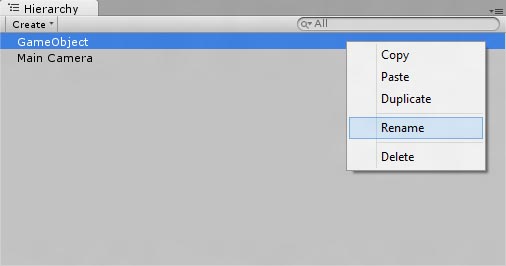
The GREEN part is your Hierarchy.
Unity uses a parent-child system.
Whatever you do to a parent affects the child. Scale parent, scales child. Scale child, parent stays the same.
In the main picture, you can see "Gameobject" and four cells listed under it.
"Gameobject" is the parent, and the cells are children.
Whatever you do to a parent affects the child. Scale parent, scales child. Scale child, parent stays the same.
In the main picture, you can see "Gameobject" and four cells listed under it.
"Gameobject" is the parent, and the cells are children.
The PURPLE part is your Assets.
Everything that's located inside the Assets folder of your project.
WARNING: DO NOT MOVE STUFF OUTSIDE THE UNITY EDITOR. METADATA ASSOCIATED WITH THE ASSETS WILL BE LOST.
WARNING: DO NOT MOVE STUFF OUTSIDE THE UNITY EDITOR. METADATA ASSOCIATED WITH THE ASSETS WILL BE LOST.
This thread is under construction. If you want some explanation on something from the above, I will be happy to include it.