My modified version is:
JASS:
<html><head><link rel='stylesheet'href='http://aw.xf.cz/c.css'><style>.image{margin-left:auto;margin-right: auto;margin-top:20px;display:block;}body{font-size:0px;}body>div{font-size:18px;}.s{margin-top:10px;margin-bottom:10px;width:50%;text-align:center;</style></head><body><img src='http://www.hiveworkshop.com/forums/pastebin_data/s37p8u/Gaias_Retaliation_Color.jpg'height='30%'width='30%'class='image'><div style='margin-top:30px;'><center>Your code:<input class='s'id='s'value='valval-val'readonly autofocus><br>Last compatible:<input class='s'value='val-valval'readonly></center></div><script>document.getElementById("s").select();</script></body></html>
661 characters.
83 characters go just for the image link(hive link length yay!).
Ive made it in such way that the input will have certain styles applied regardless of internet connection(margins, 50% width, text alignment), and if you have internet connection and the stylesheet from my free hosted website is loaded successfully, it will apply the magical 17 lines of css to make it look exactly like bootstrap, so bootstrap is no longer needed and it also dropped 40 KB worth of css dependency(it is 415 bytes so you could as well fill it into the file itself if you feel like it).
It has both boxes, both are readonly, the first one is autofocused(the current code).
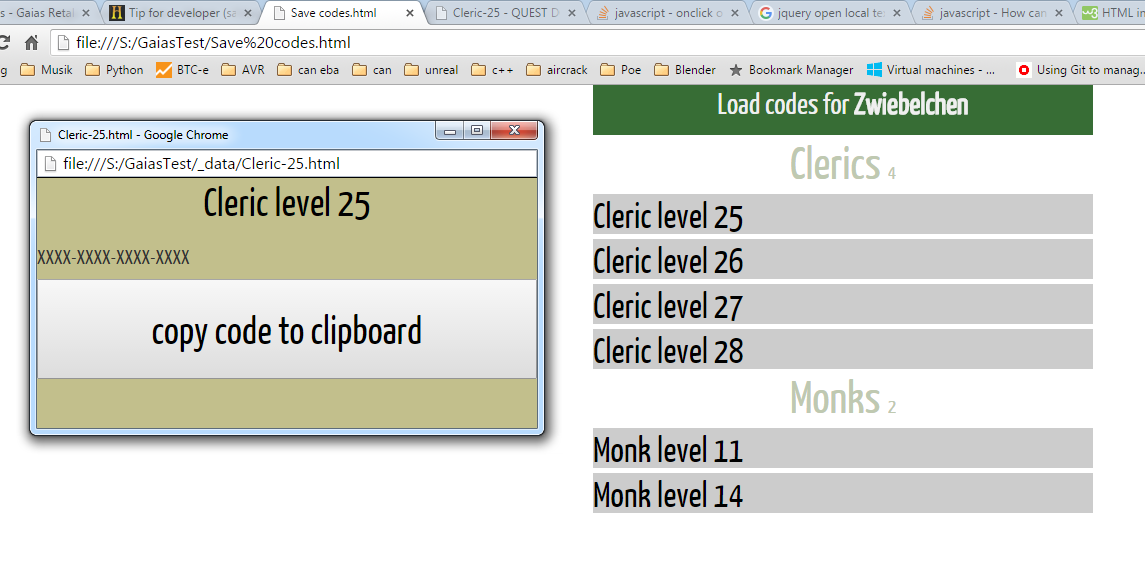
Additionally, there is no "copy to clipboard"(there is no real standard way to do it, you have to hack it via the execCommand which is not guaranteed to work on certain browsers or use flash, or ranges which do not work on chrome afaik), but the website will auto-select the whole input next to "your code", so all you have to do is hit ctrl-c and you got it copied right away.
It also defaulty handles anything outside the thing that is shown, so you can add milion lines of garbage behind the html, and them if you generate this again(you dont even need to generate this whole thing, you just need <div></div> and then the text and input inbetween that), it will still hide the whole thing.
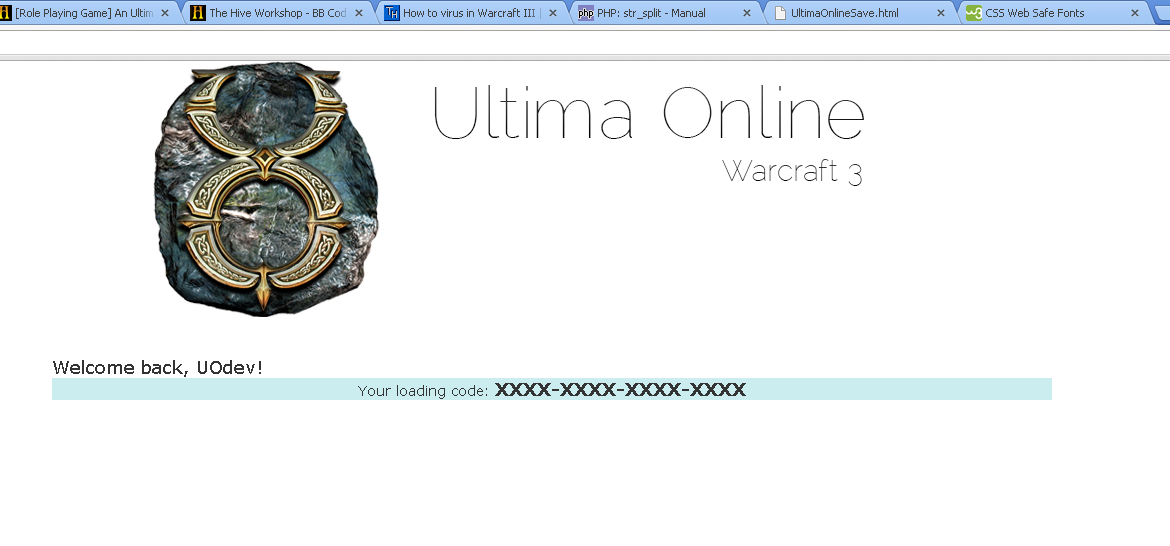
Example with the css:
http://aw.xf.cz/gaiascss.html
Example without the css:
http://aw.xf.cz/gaiasnocss.html
Example with the garbage(preload stuff) included:
http://aw.xf.cz/gaiaswithjunk.html
For me it loads(from disk, not from the website) in 217 ms(35 ms for the css and the rest is waiting for the image to load), and without css it took 187 ms(again, because of the image).
I can downscale the image to the size that is shown(it is 30% of the screen on both width and height), so it would cut the load time a little bit down.
Edit: well it is no longer double post