sentrywiz
S
sentrywiz
Button Manager Tutorial
This tutorial is meant to ease and improve making icons to use in your WC3 maps.
Instead of manually shrinking images, making them into .blp through other programs,
this program does all that for you. Let's get started then:
Download
 http://www.hiveworkshop.com/forums/tools-560/button-manager-v1-8-2-a-116280/
http://www.hiveworkshop.com/forums/tools-560/button-manager-v1-8-2-a-116280/Let's take some WoW icons from Wowhead. You can pick whatever, I just picked these three:
So what do we do with them? First download them to a folder, name the folder whatever, I named mine icons_bla:

Next create 4 other folders for our active, passive, passive disabled and active disabled icons.
Note that you can create more, for toggle, toggle disabled and the other smaller icons.
This program has you covered!

Now that we have our folders (note, you can name them whatever
I just like to name them like that for clarity) let's open our program:

Under the program's icon wizard, you have two empty text boxes
that need the 2 path files: one for where the images are and the
other for where should the output icons go to. You can put all
in the same folder, but it will get messy real fast. This way you
can do it without falling into the mud.
So first, get your path file directory. You can do this by clicking at
the top of the folder's location:
And then copy your path file:
Now that we have our path file, insert it into the two empty text boxes.
In the second one, which is our output path, also add "FolderName".
Since our folder name is "Act" we add "Act".
Or if this is too complex for you, click the button next to the textbox
and locate the folder manually. Then from the list of options, select
"Button" for our active icons and click proceed.

And there. Our 3 icons have been converted into .blp and made
into active icons. Now we do the same thing 3 more times, only
we change the folder name and the type of icon we want. For
passive we click Passive, for disabled we click Disabled and for
passive disabled we click Disabled Passive and click the button.



And now we have our icons. That's it. Let's import them now.
Open warcraft editor (I hope I don't have to show you how to do
that through an image) and click on the Import button.
Here is the most boring process of them all: adding all the icons
through the import button. You can hotkey this by clicking CTRL + I
and then navigating to each folder and importing the icons. Let's
assume you're done, your screen should look like this:

Now I am gonna give you the gold formula for icon naming. No, seriously
you will need this everytime you want to add icons to your map. So
either paste these into notepad and save it where you can easily get it.
ReplaceableTextures\CommandButtons\
This is for your active icons.
ReplaceableTextures\PassiveButtons\
This is for your passive icons.
ReplaceableTextures\CommandButtonsDisabled\
This is for both active disabled and passive disabled icons.
So we need these to replace the "war3mapImported" of each icon
with the name representing the icon type. So just change all the icon
names by looking at the names above and replacing the standard
warcraft import name with it. Like this:
Copy the "ReplaceableTextures\CommandButtons\" and then highlight
the "war3mapImported" and hit CTRL + V or paste. And done. Now do
it for every icon.


Whew! When you're done save your map to finalize your new icons.
Now you can add them to abilities, like this:

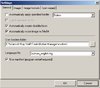
And that concludes our tutorial. Of course, there are other features in the settings menu of the button manager.
You might find them useful, so tinker with it on your own.

Thanks for reading! Hope you learned how easy it is to make WC3 custom icons.
Last edited by a moderator:




