- Joined
- Jun 16, 2008
- Messages
- 1,939
Special Effect Icons
programs used:
-gimp 2.0
-button manager v1.7
contents:
The differences between Special Effects and Objects
Some small tips
How to learn
-gimp 2.0
-button manager v1.7
contents:
The differences between Special Effects and Objects
Some small tips
How to learn
The differences between Special Effects and Objects
While object icons need proper outlines and shadings and you need a good feeling of proportions and form for them, a special effect can nearly be everything you want it to be. Special effects mainly consist of light and some color and you can use a lot different techniques when drawing them.
Your basic image will consist of smudge and blurry light and then you draw some more defined lines and edges to add form to a special effect. Just to mention some typical special effect icons:
http://www.hiveworkshop.com/forums/...-133434/?prev=search=element&d=list&r=20&t=14
http://www.hiveworkshop.com/forums/icons-541/btnrainoffire-127003/?prev=search=fire&d=list&r=20&t=14
http://www.hiveworkshop.com/forums/...ball-54624/?prev=search=fire&d=list&r=20&t=14
http://www.hiveworkshop.com/forums/icons-541/btncricecapsul-113161/?prev=search=ice&d=list&r=20&t=14
http://www.hiveworkshop.com/forums/icons-541/btnacid2-138183/?prev=search=poison&d=list&r=20&t=14
You might have noticed that there are still many differences in style, bu when drawing icons you should (as always) orientate towards the blizzard icons.
I want to discuss some differences here.
You should ask yourself those questions to understand what good special effect icons are.
Which icon of those do you think fits a warcraft 3 tft map best?
Why is the ice capsul icon better than the poison?
Which of those 5 icons is a blizzard icon and how did you notice (without looking at the maker of the icon!)?
I'll give you my answers:
Which icon of those do you think fits a warcraft 3 tft map best?
1. number 3
2. number 4
3. number 2
4. number 1
5. number 5
Honestly, all of those icons match the blizzard style pretty good. number 3 wins because it is of epic quality and made by blizzard

cr's icon got the second place because of its style. it is a special effect and still very clearly defined and the light has been used pretty nice. and like some blizzard icons you can use it in many different ways because you dont really know what it is

Why is the ice capsul icon better than the poison?
definition.
lightning.
style.
use of resize.
its not as blurry as the poison.
Which of those 5 icons is a blizzard icon and how did you notice (without looking at the maker of the icon!)?
hehe, i told ya before. it's number 3. i knew it because the name of the maker is blizzard entertainement.
*slap*
Oh, right, i noticed it because of the style. in most cases blizzard fire looks like this and somehow, eh, cartoonish while still concept art like.
Summary:
Random Guy: So, pala, you want to tell me that special effect icons are good because you can use smudge and such tools but they shall not be blurry and have to be clearly defined??? How shall I do that?
palaslayer: Correct. A special effect can be 'defined' by lightning, white for example is a very strong way of expressing borders and form. or you might use contrasts as in mr goblins rain of fire icon (black <-> orange).
Random Guy: Well, i didnt quite get that but i love your tutorial nonetheless
 .
.Another question: I am not really good at drawing, how can I ever create an epic hand as in the blizzard icon?
palaslayer: I cannot draw hands as well, but as you might already know we paint the icon in a 500x500 or 1000x1000 px solution and scale it down later to 64x64 px. downscaled icons look completely different and mostly a lot better than the wip pics. It helps a lot to check the ingame appearance while making an icon just by zooming out!

Random Guy: Thanks.
Some small tips
Some small tips
I prepared a crappy fire ball icon to show you some things and how you can make a special effect look 3D and also some small advices on general icon creating.

Always use more than one layer when creating an icon. It helps you a lot because you can delete single parts of an icon easily and switch their appearance and the order from fore- to background.

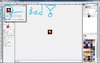
The most important picture in this tutorial. I'll explain every number.
1. You notice the tail of the missile is darker? its because the fireball comes towards us. we try to create an effect likes it has been shot from the background and flys into the foreground.
2.I made the ball darker at its edges to let it appear like it was spherical.
3.make the middle of the ball really bright because the light comes from there. a fire bolt is nothing more than a ball of fire which becomes its form from its pace.
4.the middle layer is brighter at the top of the ball and darker at its end. did you notice? again an attempt to create a 3D effect.
5.the background layer - basicly black
6.the middle layer - just some red glow -> also see point 4 which is relating to that layer.
7.out main layer - the fire ball
8.adding some more defined stripes will give your special effect a form, try to make it look as they were coming from the ball and going backwards, endarken them at their end so that they seem to vanish

after scaling down your image use a sharpen filter on it.
IMPORTANT: MERGE THE LAYERS BEFORE DOING THAT (not shown in the picture)

here are some examples how you can use the filter.

 not the right way to use it unless you love paint...
not the right way to use it unless you love paint...
this should nearly match the original picture, you could also leave it as it is.

something around 15-40 should go.

save your icon as a bmp (important notice: if you want to save it as a .png as well then do it afterwards to avoid a quality loss!)...

...and then as a .png (optional) in highest quality.
another good tip is to use button manager v1.7
http://www.hiveworkshop.com/forums/tools-560/button-manager-v1-7-a-116280/
but set the quality to high (tools -> settings -> image formats -> set every category to something like this:
 ) and use the .bmp version of your image.
) and use the .bmp version of your image.
the finished one:

want the wip version? it's at the bottom of the post!
How to practice
- First try to draw some icons yourself#
- see how they turn out
- if they please you, upload them and wait for feedback
- they might get rejected but dont worry, just delete them again
- read a tutorial
- redo step 2 and 3 with the new icons
- read another tutorial
- redo all the steps until you have worked through the best tutorials
- get in contact with good icon makers and ask for tips or how to improve
- practice a lot
- keep uploading icons and dont just give up, update them when they stay pending with bad comments
- find your own way, gather experience and so on. when you get really good, think about getting a tablet
thanks for reading this tutorial, i hope it helped you in someway.
~pala
Attachments
Last edited:





