- Joined
- Mar 27, 2009
- Messages
- 309
Ah yes, I joined recently, thank you.
(34 ratings)
 Approved
Approved Custom Script: LibraryName.Initialize()
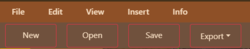
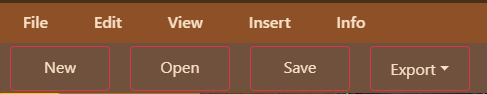
This is the menu bar. It contains categories like File, Edit, View, Insert and Info. Clicking on any of them will open the submenu.
File menu
Note: In case of LUA, you will need a custom script in a trigger that runs on Map Initialization.
- New: deletes everything inside the application.
- Open: loads a saved file.
- Save: saves the current project into a file.
- Export: creates a file and produces the code in the chosen language. This file can be opened with any text editor like Notepad. All you have to do is copy all and paste into an empty Custom Script.
Code:Custom Script: LibraryName.Initialize()
Edit menu
Note: Undo-ing then making a new change will delete the Redo log.
- Undo: undo the last action you did. It does NOT undo edits to text fields (like text, trig_var, textures) except Name.
- Redo: redo the action that was undo-ed.
View menu
Nothing yet.
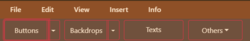
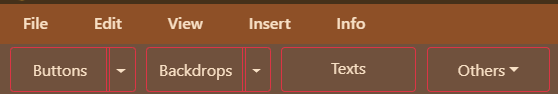
Insert menu

- Button: clicking on it creates a Custom Button. Clicking on the dropdown thing will open the dropdown menu.
- Custom Button: This button can have custom texture.
- Script Dialog Button and Browser Button: premade ready-to-use button templates that can have a custom text inside.
- Invis Button: An invisible button that can be clicked. This has a lot of interesting applications, such as putting an Invis button over a backdrop.
- Backdrop: (What is a Backdrop? A backdrop is basically an image that can't be interacted with) clicking on it creates a Custom Backdrop. Clicking on the dropdown thing will open the dropdown menu.
- Custom Button: This backdrop can have custom texture.
- All others: premade ready-to-use backdrop templates.
- Text: clicking on it creates a Text Frame. Text Frames are basically just texts, that can be put above anything or anywhere.
- Others: Includes special types of frames. This will contain more things later on.
Info menu
- About Us: Brief description of who we are, how to support us, overview of the application and history.
- Hall of Fame: explained below in this thread.
- Change Log: Any changes will be put here.
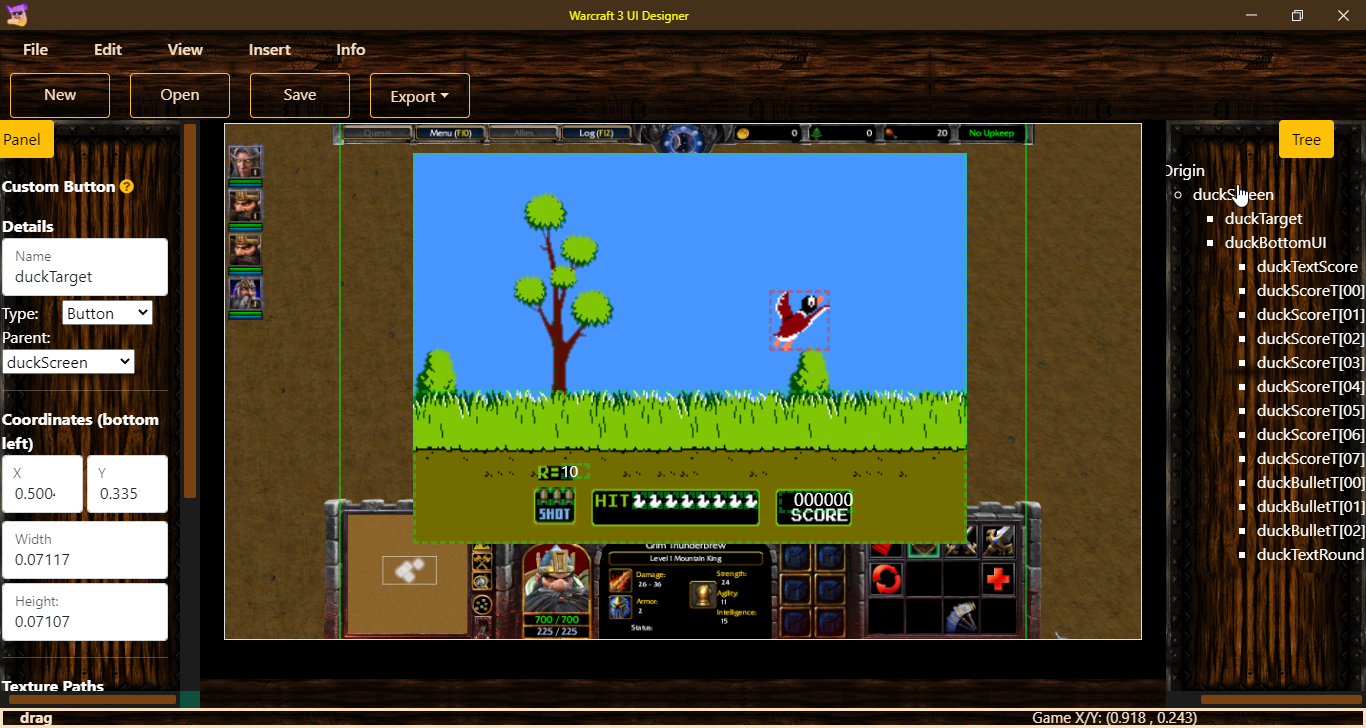
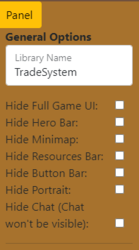
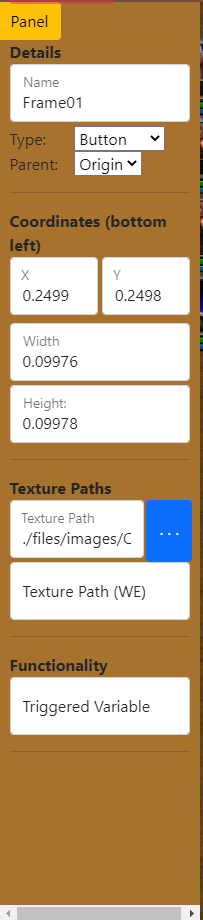
The panel on the left is called Element Panel. It contains all the features to modify and edit the elements.
- General Options: If nothing is selected (or Origin is selected), these options will be available.
- Library Name: This allows you to set the name of the project. If more than 1 project is used in the same map, they must have different Library Names.
- Hide Full Game UI: This hides all the default game UI.
- Hide Chat: This will make players' messages not visible. Basically no one will be able to see other players' messages.
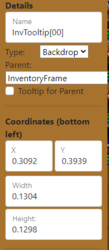
- Universal Fields: These fields are available in most frames.
- Name: Specifies the name of this frame. This name can be used to get that frame when coding. Special characters and spaces are NOT allowed. Array naming however is allowed. You can turn the frame into an array by giving it an index. This is only useful for manual coding. Example: Frame[00]. Index 00 must exist in order to write other indices.
- Parent: The element will be a "child" to the selected element. PARENT-CHILD Relation: The concept is like putting an image inside another. The child will always be above the parent (although this behavior is not made inside the app. You may need to save and re-open the file for the correct order to be displayed), and if the parent is hidden (by manual code or through Tooltip), all its children are hidden with it. Basically if you have a background and want a button and text inside it, then the button and text both should be children to the background. Another note: When creating elements, they are made as children to the currently selected element.
- Tooltip: This functionality makes the element as a tooltip to the PARENT. Basically, the element will be default hidden ingame, and will only appear when the user's mouse hover over the Parent frame. Buttons can NOT be tooltips. Elements with Origin as Parent can not also be tooltips. A Parent can have only ONE tooltip. A tooltip can NOT itself have a tooltip.
- X/Y: specifies the location of the element.
- Width/Height: specifies the dimensions of the element. Minimum is 0.01, although buttons' may not be compatible with extremely small sizes (they will look wierd).
- Buttons Fields:
- Text: For some buttons, this field is available. This will change the text displayed inside the button.
- Triggered Variable:
- This functionality allowes for GUI-triggers to be attached to buttons and run on button clicks. It uses a (type: real) variable that can be detected by th event ("Game - Value of Real Variable") in order to run the GUI trigger.
- First step is, make a GUI variable of type Real inside world editor, then put the it's name inside the field with the prefix "udg_". For example, a variable with name "testVar" should be put inside the field as "udg_testVar".
- Second step is, make a GUI trigger with the event ("Game - Value of Real Variable") and put in the variable.
- Third step is, put the actions you want. Note: when the trigger runs, this variable will hold the NUMBER of the clicking player. Basically, if blue clicked the button, the variable's value will be 2 (his number). If red clicks the button, it will be 1 (his number). You can detect the clicking player with this.
- Fourth step, after putting in your actions, make a line that SETS the value of the variable to 0, so that it can detect the next click.
- P.S.: You can leave this field empty if you dont want the functionality.
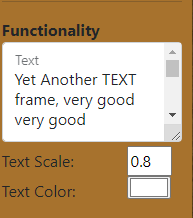
- Text Fields:
- Text: Allows for much more text as well as multi-line texts. The behavior of this functionality is very close to the ingame behavior, including the line breaks and overflows.
- Scale: Controls the scale of the text. Note: the scale of the text is close but NOT identical to the text insice WC3. It will be a little different. In WC3, changing the scale also affects the position of the frame, so you may need to test and adjust scale and position for best results.
- Text Color: Changes the color of the text.
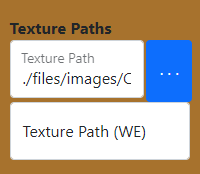
- Buttons/Custom Backdrops fields:
- Texture Path (the first field): This is responsible for the appearance of the element INSIDE the application. It does NOT accept BLP files. This is fully for you to see what you're doing.
- Texture Path WE (the second field): This is responsible for the appearance of the element INGAME. You put the path of the texture you want in this field. You get the path from the Import Editor just like how you choose path for icons and stuff. Note: If the path contains single slashes "/" it will not work. You need to replace it with double slashes "//". Example: If the path is "images/icon.blp" then in the field it should be put as "images//icon.blp"
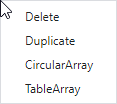
- Context Menu (Right-Click Menu):
- Delete: Deletes the selected element.
- Duplicate: Makes a copy of the selected element with the same data and properties.
- CircularArray: Makes multiple copies of the selected element in a circular path around the selected element. It can also create elements in the same position by having Radius equal to zero. Helpful for making inventory tooltips.
- TableArray: Makes multiple copies of the selected element in a table shape. X-Gap and Y-Gap are the lengths of the distances between the elements.
- For both Array options, the elements are created as an array (notice their names). If the selected element to be Array-Duplicated has an array Parent, the option Array Parent will be unlocked. This option automatically assigns each element of the created array to the element of the parent array with the same index.
Note: Sometimes fields may not be automatically refreshed when doing certain actions. Clicking on the frame will refresh it and it's fields.

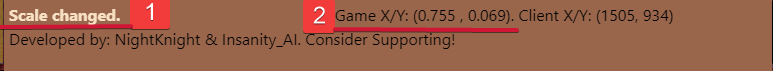
This bar gives you alot of feedback while you're working.
- Most actions will give you a feedback or errors here. You can also know what was done through it.
- This displays the WC3 coordinates of your mouse cursor. You can use this to measure distances between points or determine a certain location. Point (0,0) lies bottom left, while point (0.8,0.6) is on top right. Width of the creation area is 0.8, and the height is 0.6.
In the Info tab, there's the Hall of Fame page. This page is dynamically updated and will always be up-to-date. It will be used to showcase the greatest designs and ideas made with the app, along with details about the maker and the project. This is great for users to showcase their creativity and get their projects to be known.

Electron.Is it built on electron? Or qt webview? Any way, is there something stopping you for putting this online?
thanks, any plans on releasing source code on github?Yes the application uses nodeJS so it can't be put online.
Till now no plans yet. Maybe in the futurethanks, any plans on releasing source code on github?
--
found you on github & followed
No, you can't increase the number of classical items, but you can make a custom item system with frames that can have as many items as you want.Is it possible to Added 3 new items to already 6 items on bottom Hero UI. So we can have 9 items?
Thanks for the answer!
Yes you can make a completely custom inventory UI and put it in the same place and code it well.I see with this thing someone can make a entirely new UI. AWESOME work to be honest. Not a Good job but A GREAT JOB well done.
Can I put a new UI look that will have 9 items in place where the normal Inventory was and just don't use the normal Inventory? Put all items that I pick up to that new inventory that will have 9 items. So I can change UI to get that Look? Thank you for answering.
BlzFrameSetModel takes framehandle frame, string modelFile, integer cameraIndex returns nothing1 & 3: No idea why it doesn't work for you. It works normally with me.Some issues:
- Changing the width and height in the left number boxes is not applied when pressing enter. It somehow changes back to the previous value.
- Where can I change the font? Natives allow specifying the font with a file path or something.
- Undo shortcut Ctrl+Z does not work for me (German keyboard layout) only the manual click works.
- Support more properties of frames like
even without previewing it which will be part of the generated code.JASS:BlzFrameSetModel takes framehandle frame, string modelFile, integer cameraIndex returns nothing- Isn't there some text input widget like for the chat?
- How can you allow scrollbars in both directions for widgets?
- How can I move a widget to the background or foreground?
- Are contexts and priorities considered? I am not even sure how they are used in JASS.
Not yetDoes this tool let me move the elements of the default UI (portrait, minimap, buttons) around?
I don't know, but there's a standalone scrollbar frame that can be put on a text area and coded to do the same. (Not in RUID yet)I was writing about scroll bars. If you have a text area or something with too much spaces it generates scroll bars just like in the browser. I have no idea how or if Warcraft supports this in any way.
Crossing fingers that we have the ability to manipulate (scale, translation) those elements one day!Not yet
@Crusher Replying to your question in the Bug Report section; The UI is usable by both modes equally.Is this UI usable only for reforged and can it be used in classic?
If it's Reforged only, any plans on making it for classic as well?


//IncludeFile "UI\FrameDef\UI\EscMenuTemplates.fdf", // adding the file
Texture "MyNormalTexture" {
File "ReplaceableTextures\CommandButtons\BTNSelectHeroOn.blp",
}
Texture "MyPushedTexture" {
//0.008-0.0010 if size of MyPushedTexture less then real of 0.039x0.039, then create click effect.
Width 0.038,
Height 0.038,
File "ReplaceableTextures\CommandButtons\BTNSelectHeroOn.blp",
}
Texture "MyDisabledTexture" {
File "ReplaceableTextures\CommandButtonsDisabled\DISBTNSelectHeroOn.blp",
}
Texture "MyButtonHighlight" {
File "UI\Widgets\EscMenu\Orc\orc-options-button-highlight.blp",
AlphaMode "ADD",
//File "UI\Glues\ScoreScreen\scorescreen-tab-hilight.blp",
//AlphaMode "ADD",
}
Frame "SIMPLEBUTTON" "MySimpleButton" {
Width 0.039,
Height 0.039,
//ButtonPushedTextOffset 0.001 -0.001, //<- This is for text
NormalTexture "MyNormalTexture",
PushedTexture "MyPushedTexture",
DisabledTexture "MyDisabledTexture",
UseHighlight "MyButtonHighlight",
}It's a shortcut to opening the General Options in the left panel.1. Options menu item doesn't work.
soon.Suggestion
- Add a option to set the element to have a click effect (similar to default wc3 buttons)
I see it as too much hassle and effort that can be put into other functionalities, as well as that some devs dont use the classic trigger editor, some devs already have premade triggers with older versions of their exported project, etc.2. Is it possible that this tool exports codes including trigger into trigger editor of world editor by creating a new trigger in trigger editor? If it is done, your tool could become more automatic and intelligent. I have achieved that functionality in Intuitive Effect and Scenario designers, I am glad to provide you my source code if you need.
solved in discordTrying to learn this tool. Any way to get a backdrop to cover the whole 16.9 screen?
View attachment 404055
Also, it says it's made to be compatible with TriggerHappy's w3ts, but when I export to TypeScript, vs code throws errors saying that the type 'Frame' is undefined. Is there a way to fix that?
call BlzFrameSetTexture( BackdropElementName, udg_StringVariable, 0, true)set udg_Temp_Player = GetTriggerPlayer()
set udg_Temp_Button = "InvisibleDummyButton"
if GetLocalPlayer() == udg_Temp_Player then
set udg_Temp_Button = "BackdropElementName"
endif
call BlzFrameSetTexture( udg_Temp_Button, udg_StringVariable, 0, true)It is global, everyone get the change.Take my 5-star rating,
Local or does everyone get the same Texture if I use this function?
No you don't do any of that. You simply just put theIf not how do I prevent desyncs when using GetLocalPlayer() or does this even desync at all?
I can reference the udg_StringVariable to something else for others but that would change the Texture for them also,
isnt there a way to save BackdropElementName to a variable and change it based on the outcome of GetLocalPlayer(), (I tried to save it as a String, didnt work because its a framehandle?)
Code:set udg_Temp_Player = GetTriggerPlayer() set udg_Temp_Button = "InvisibleDummyButton" if GetLocalPlayer() == udg_Temp_Player then set udg_Temp_Button = "BackdropElementName" endif call BlzFrameSetTexture( udg_Temp_Button, udg_StringVariable, 0, true)
call BlzFrameSetTexture inside the local block, and no it doesn't desync (All of the UI natives don't desync, except for BlzGetFrameByName).if GetLocalPlayer() == udg_Temp_Player then
call BlzFrameSetTexture( frame, udg_StringVariable, 0, true)
endifThank you very much for clarifying it! That's so nice that it can be called locally.It is global, everyone get the change.
No you don't do any of that. You simply just put thecall BlzFrameSetTextureinside the local block, and no it doesn't desync (All of the UI natives don't desync, except forBlzGetFrameByName).
So all you'll need is
Code:if GetLocalPlayer() == udg_Temp_Player then call BlzFrameSetTexture( frame, udg_StringVariable, 0, true) endif