- Joined
- Aug 4, 2012
- Messages
- 1,022
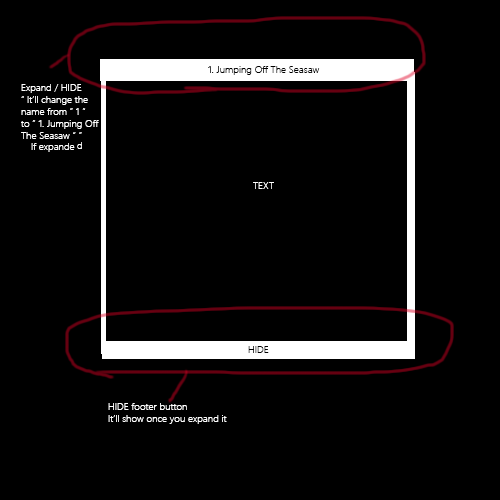
How to make Hidden bar on HTML??
Like this:
<p>your text</p>
Then, below ( footer / ending frames border / margin ) had the hide text button too
|
|
|
|
V
=====================================================================================

=====================================================================================
Here's my code:
Like this:
<p>your text</p>
Then, below ( footer / ending frames border / margin ) had the hide text button too
|
|
|
|
V
So, when I click the button " 1 "
It'll show the text.
I can click the button again to hidden it again.
The button to hide the text is also placed on the footer / ending of the text ( make personal button on the footer of the border )
=====================================================================================
=====================================================================================
Here's my code:
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>FRENGERS 1</title>
</head>
<body>
<style>
body
{
background-color: white;
margin: 50px;
}
div
{
background-color: black;
}
li
{
font-size: 25px;
}
li, h1, h2, h3, h4, h5
{
font-family: courier;
color: white;
}
li, h1, h2, h3, h4
{
text-align: center;
}
h1
{
font-size: 100px;
padding: 0px;
margin: 0px;
}
h2
{
font-size: 25px;
}
h3
{
font-size: 50px;
}
h4
{
text-align: left;
color: black;
font-size: 20;
display: block;
position: relative;
}
*
{
-x-box-sizing: border-box;
-y-box-sizing: border-box;
-z-box-sizing: border-box;
box-sizing: border-box;
}
.Episode-Number
{
overflow: hidden;
}
.Episode-Selector
{
cursor: pointer;
}
.Episode-Transition
{
background-color: white;
margin-left: 50px;
margin-right: 50px;
-x-transition: all 0.5s ease-in-out;
-y-transition: all 0.5s ease-in-out;
-z-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.Episode-Title
{
font-size: 20px;
font-family: "Courier";
-x-transition: all 0.5s ease-in-out;
-y-transition: all 0.5s ease-in-out;
-z-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
</style>
<div>
<h1>FRENGERS</h1>
<h1>1</h1>
<h2>New Terrain</h2>
<!--
Episode List
--->
<div class="Episode-Number">
<div class="Episode-Selection">
<div class="Episode-Transition">
<h4>1</h4>
<p class="Episode-Title">Jumping Off The Seasaw</p>
</div>
</div>
</div>
<!--
Ending
--->
<h3>CREDIT</h3>
<ul>
<li><strong>Shapemaker</strong>
<ul>
<li>Born 2 Modificate</li>
</ul>
</li>
<li><strong>Speller</strong>
<ul>
<li>Mr_Bean</li>
</ul>
</li>
<li><strong>Helper</strong>
<ul>
<li>Arthas Nightshade</li>
</ul>
</li>
<li><strong>Inspirator</strong>
<ul>
<li>MEW</li>
</ul>
</li>
</ul>
</div>
</body>
</html>Attachments
Last edited by a moderator:

