- Joined
- Jul 29, 2007
- Messages
- 5,174
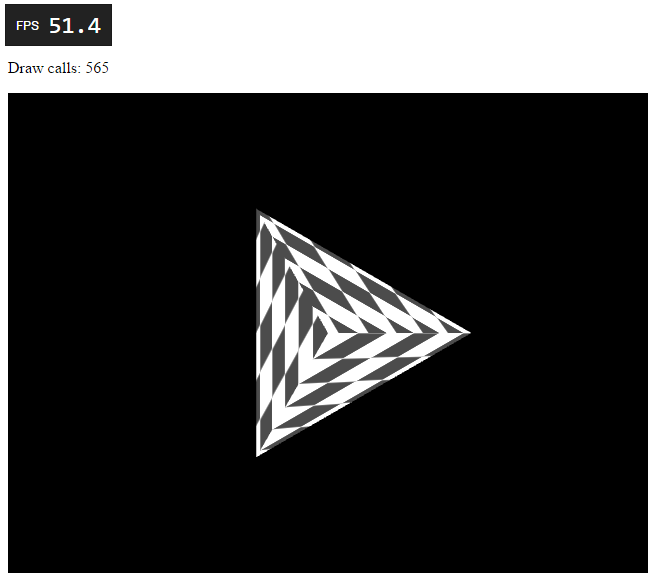
I want to run a small test, to see how WebGL works on different computers, because I am getting weird inconsistencies.
The test is simple - it tries to draw more and more objects, until the FPS drops to about 55. It isn't exact, but it should become stable at some point.
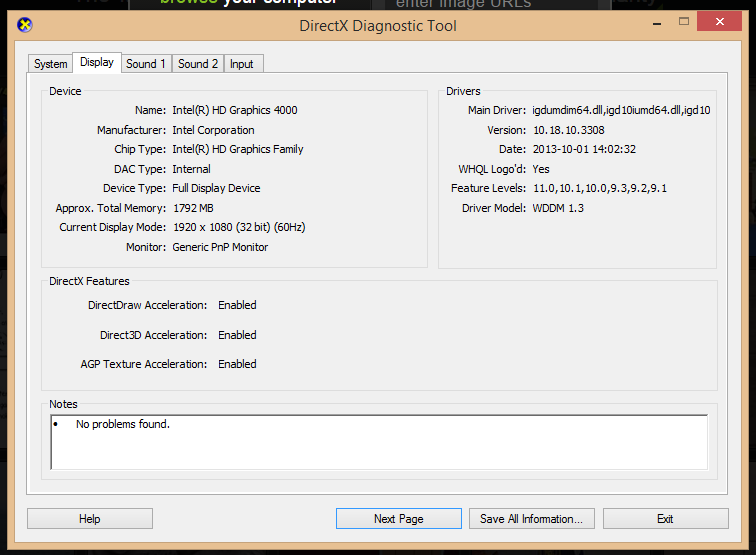
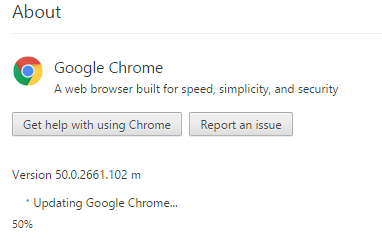
Your job is to write how many draw calls you managed to achieve, the browser (preferably an updated Chrome, nothing beats V8), and your graphics card's model (preferably with updated drivers!).
The test is here.
Thanks.
The test is simple - it tries to draw more and more objects, until the FPS drops to about 55. It isn't exact, but it should become stable at some point.
Your job is to write how many draw calls you managed to achieve, the browser (preferably an updated Chrome, nothing beats V8), and your graphics card's model (preferably with updated drivers!).
The test is here.
Thanks.